SonarSource
说的Sonar大家绝对熟悉它是一个质量检测工具。SonarSource产品主要包含三个:SonarQube、SonarLint、SonarCloud。
产品地址:SonarSource
SonarQube
SonarQube 是一个开源的代码质量管理和持续检查工具,专注于帮助开发团队提高代码质量和安全性。它通过静态代码分析来检测代码中的缺陷、漏洞和代码异味。SonarQube 支持多种编程语言,如 Java、JavaScript、Python、C#、C++、Go 等,并能与许多 CI/CD 工具(如 Jenkins、GitLab、Azure DevOps 等)集成,适用于自动化代码检查。
SonarQube 的主要功能:
- 代码质量分析:检查代码的可维护性、复杂度、重复性和可读性。
- 安全漏洞检测:识别代码中潜在的安全漏洞,例如 SQL 注入、跨站脚本攻击等。
- 代码规范性检查:确保代码符合编码规范和行业最佳实践。
- 技术债务衡量:量化代码中潜在的“技术债务”,帮助团队规划技术改进的优先级。
- 趋势跟踪和报告:生成报告和仪表板,帮助团队了解代码质量的趋势变化。
SonarQube 可以部署在本地服务器上,或使用 SonarCloud 提供的云端服务版本。
SonarLint
SonarLint 是 SonarSource 提供的一款用于代码质量和安全性检测的 IDE 插件。与 SonarQube 和 SonarCloud 不同,SonarLint 主要专注于在开发人员的日常编码过程中提供实时反馈,帮助他们在代码编写的过程中发现和修复问题,而无需等待代码提交或构建过程完成后再检查。
SonarLint 的关键特性:
- 实时反馈:在代码编辑时即时检测潜在问题,如漏洞、错误和代码异味,让开发者可以即时修复。
集成 IDE:支持常用的 IDE,如 IntelliJ IDEA、Visual Studio、Eclipse 和 VS Code,能直接在开发环境中运行。 - 与 SonarQube/SonarCloud 集成:可以与 SonarQube 或 SonarCloud 同步,这样本地的代码分析规则和质量标准可以与团队或组织保持一致。
- 多语言支持:支持多种编程语言,包括 Java、JavaScript、Python、C# 等。
- 质量规则自定义:开发者可以自定义质量规则,确保符合特定的编码标准或项目需求。
- 离线分析:即便没有连接到 SonarQube 或 SonarCloud,SonarLint 也可以单独使用,为开发者提供基础的代码质量分析功能。
SonarLint 非常适合开发人员在本地编码时使用,有助于在代码进入版本库之前就修复问题,从而提高代码质量并减少后期的修复成本。
SonarCloud
SonarCloud 是 SonarSource 提供的一种基于云的代码质量和安全性管理平台。它与 SonarQube 类似,专注于代码的静态分析,但无需自行托管或维护服务器,因为它完全在云端运行。SonarCloud 支持多种编程语言的代码质量分析,并可以无缝集成到常见的 CI/CD 工具和版本控制平台中(如 GitHub、GitLab、Azure DevOps 等),适用于持续集成和自动化代码检查。
SonarCloud 的核心功能:
其实SonarCloud和SonarQube一样的功能,但是SonarCloud提供了云端产品,自动接入云端的代码产量做定时检测的,总而言之就是高端收费产品,像我们小门小户就知道薅羊毛、0元购的屌丝,用开源的SonarQube就够够的了。
代码检测流程
一般交付流程是:写代码 -> 提交代码 -> 自测 -> 移交测试 -> 预发布 -> 上生产。
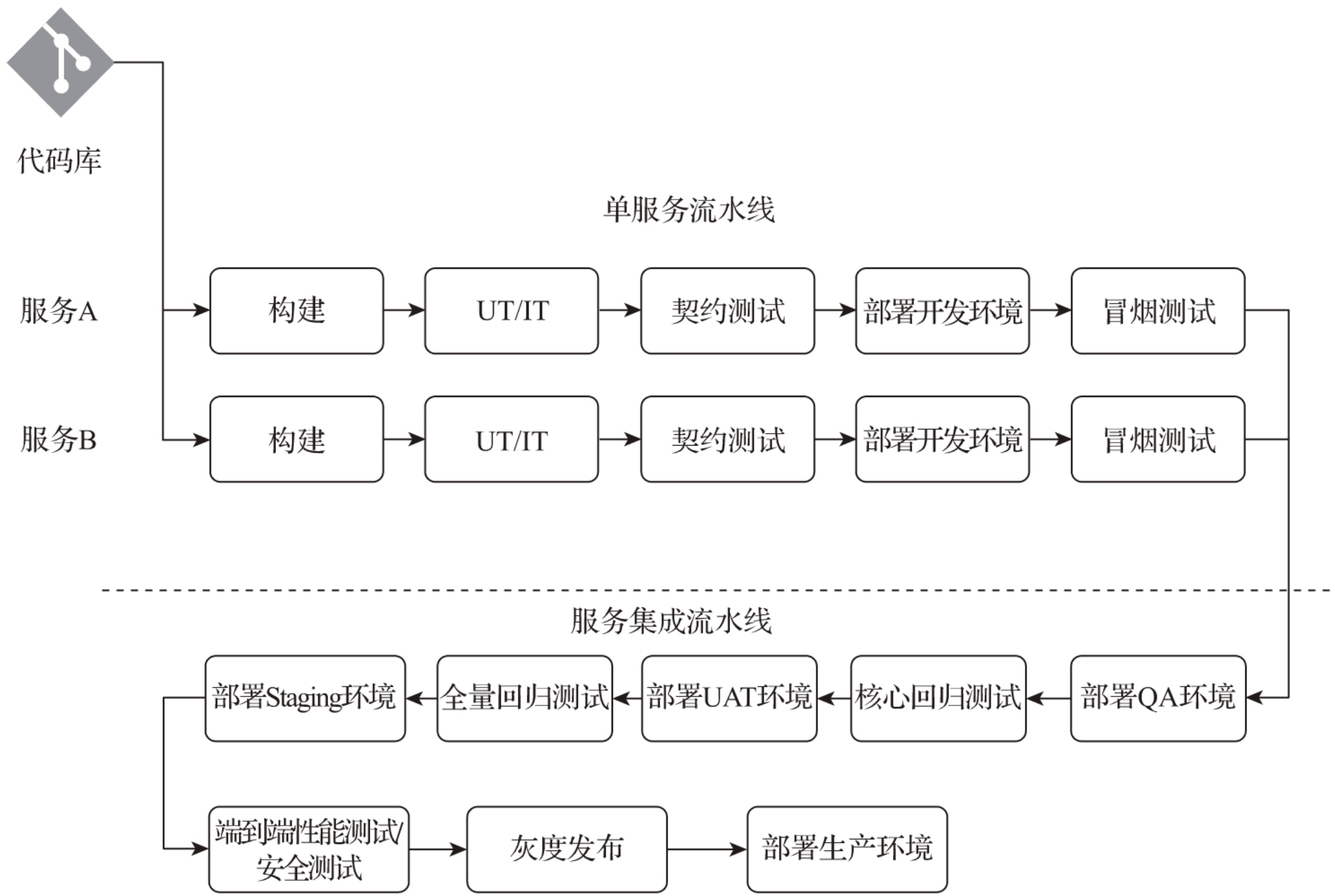
系统研发、测试、发布流程图

使用了Sonar代码检测的时候我们在本地用Idea工具也好,Maven自带的Sonar插件打包上传也好,通过Jenkins打包后上传到SonarQube的方式也好,目的就是检测代码是否有异味、bug等,让我们去优化它。
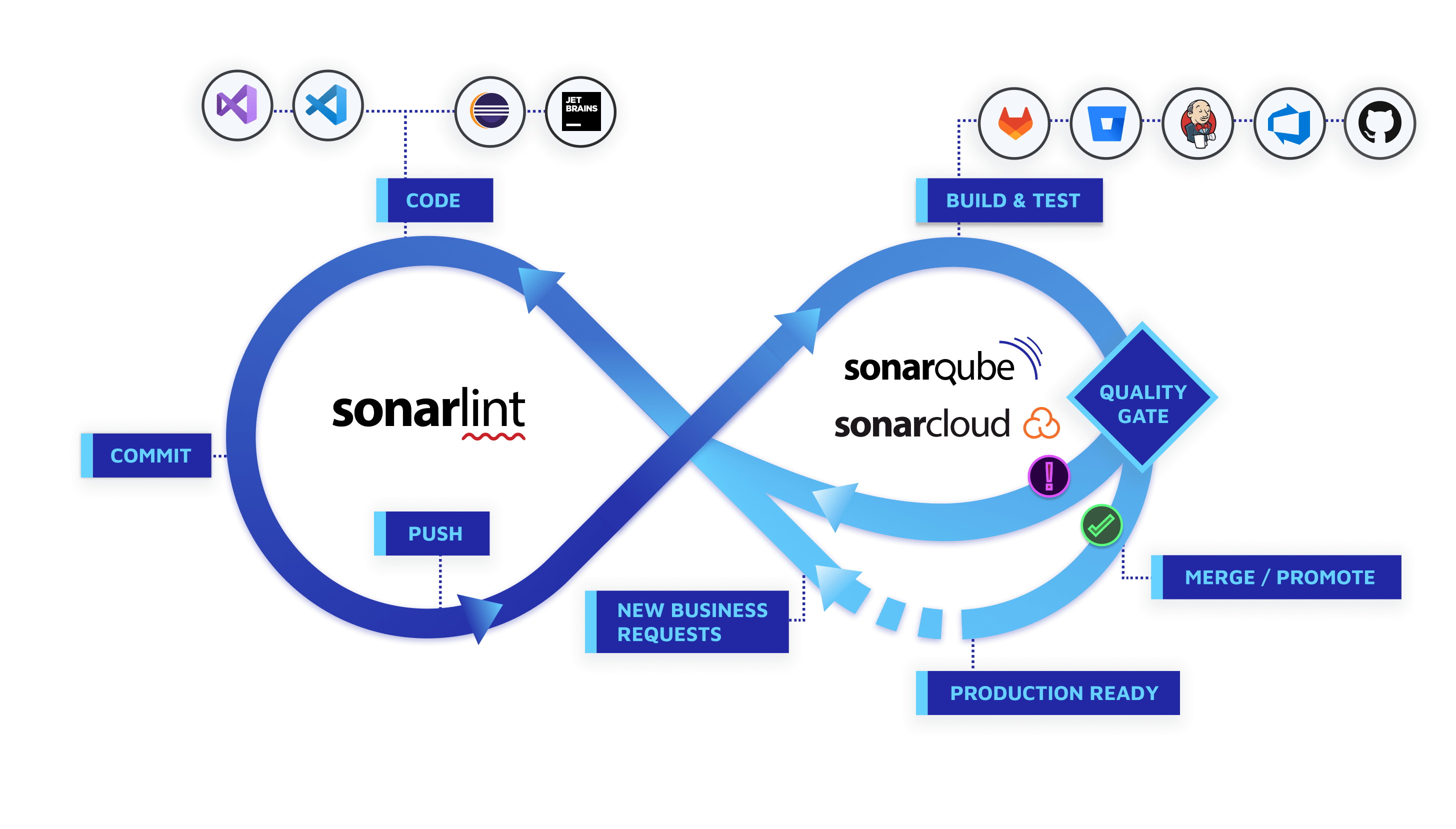
Sonar的产品流程图:

安装SonarQube
目前最新版本支持Jdk17及以上,本地的Idea也需要安装Jdk17,否则你的Sonar插件无法使用或使用报错。SonarQube我们使用Docker去安装它比较方便,目前是支持PGSql,MySQL不支持了,我们学习就不用这个了,就用默认的内存数据库即可。
Docker安装脚本
## 使用最新社区版
docker pull sonarqube:9.9.7-community
## 下载完毕后,启动镜像
docker run -d --name sonarqube -p 9000:9000 -p 9092:9092 -e SONAR_ADMIN_USERNAME=admin -e SONAR_ADMIN_PASSWORD=admin sonarqube:9.9.7-community
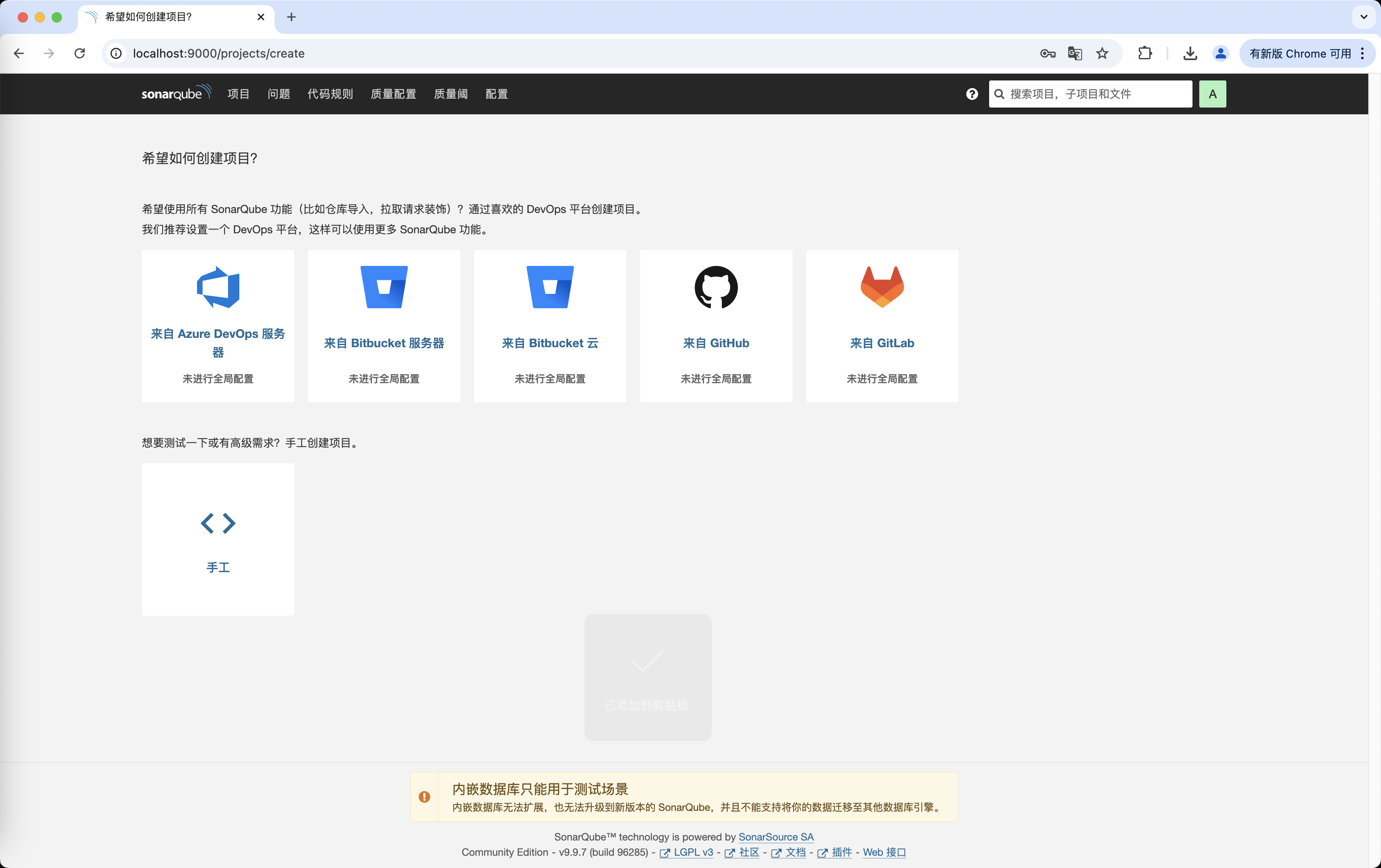
安装完毕后浏览器输入http://localhost:9000 打开控制台,等一阵子初始化完毕后就能看到主页了

汉化插件
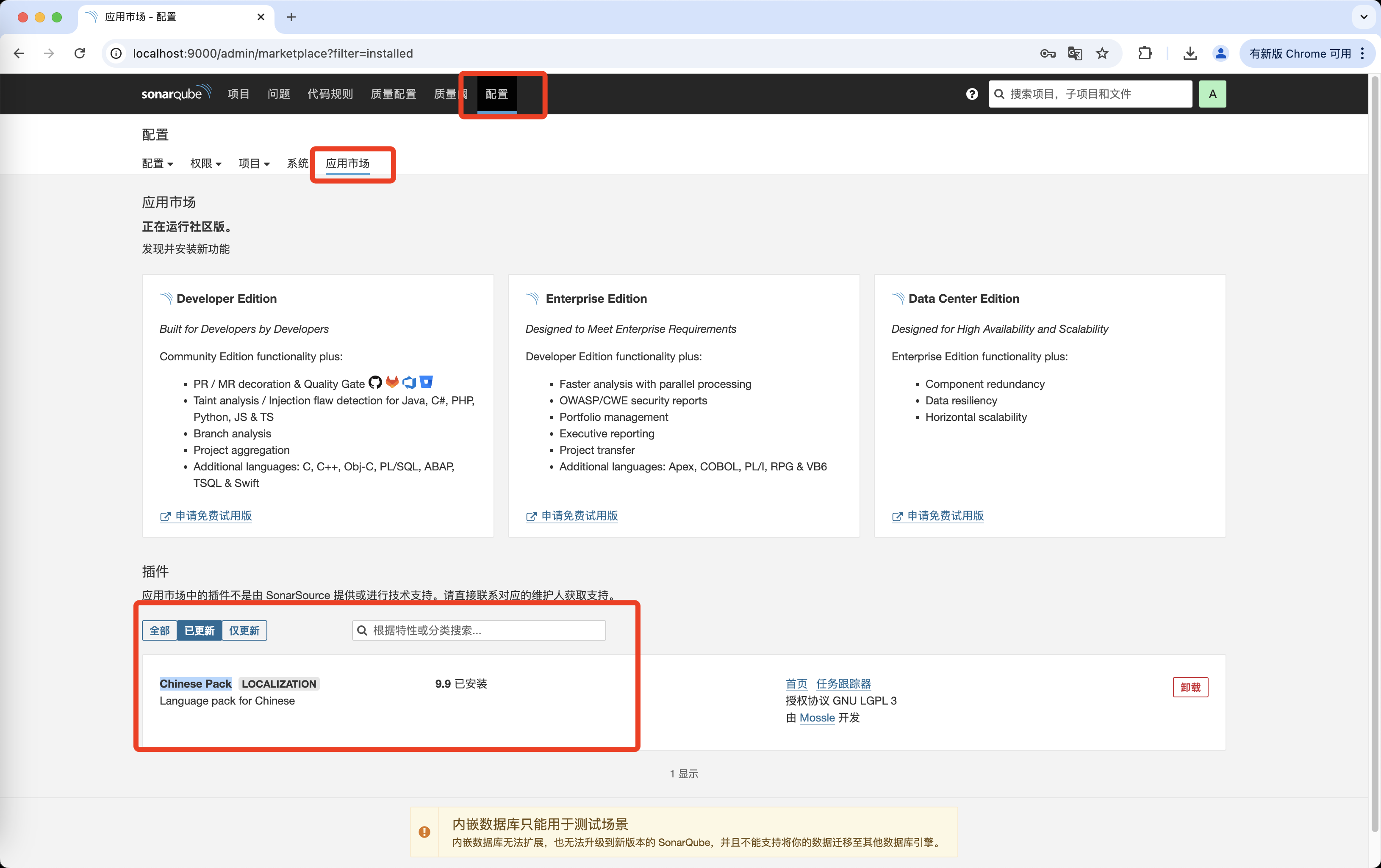
如果觉得英文有些看不懂可以通过安装中文插件Chinese Pack进行汉化。

Maven上报SonarQube
Maven是自带Sonar插件的,不过需要3.x的版本,我的Maven是3.6.x版本。
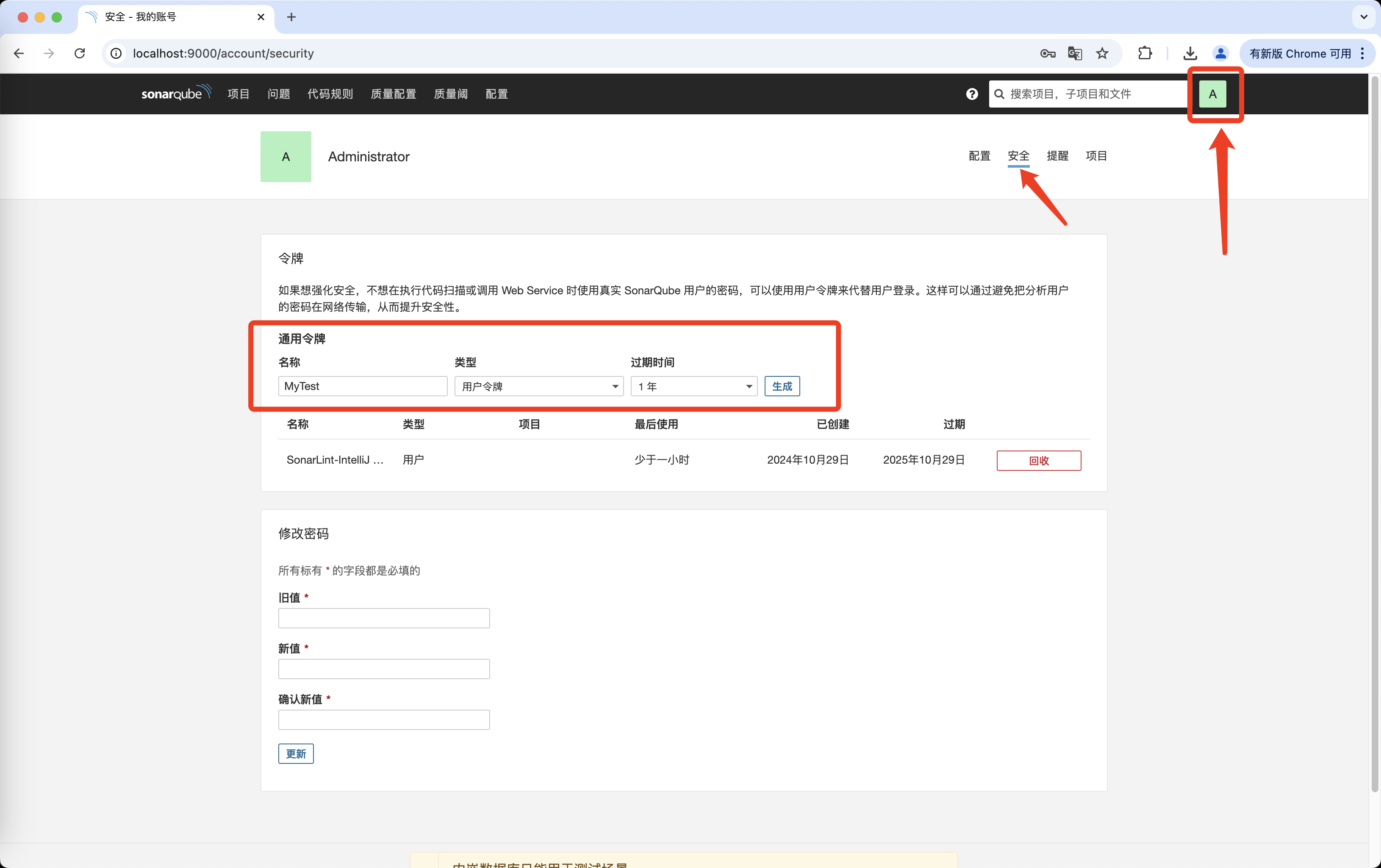
SonarQube生成授权Token
但是上报SonarQube需要授权Token,我们去控制台生成个,这个Token生成要记住,因为它关闭后不会再显示第二次,记不住就重新生成一个就好了。

执行Maven命令
最简化的命令如下:
## 进入到你的Maven的工程模块下,执行如下命令
mvn sonar:sonar -Dsonar.projectKey=my-test -Dsonar.host.url=http://localhost:9000 -Dsonar.login=squ_xxxx
参数说明
1. 基本配置参数
- -Dsonar.host.url:指定 SonarQube 服务器的 URL 地址。
mvn sonar:sonar -Dsonar.host.url=http://localhost:9000 - -Dsonar.login:指定 SonarQube 登录令牌(token),用于认证和授权。
mvn sonar:sonar -Dsonar.login=YOUR_TOKEN - -Dsonar.password:用于认证的密码(不建议使用,通常推荐使用令牌)。
mvn sonar:sonar -Dsonar.password=YOUR_PASSWORD
2. 项目配置参数
- -Dsonar.projectKey:为项目指定唯一的标识符(ID),通常由 SonarQube 管理员创建或指定。
mvn sonar:sonar -Dsonar.projectKey=my_project_key - -Dsonar.projectName:设置项目名称。一般和projectKey设置一样的值
mvn sonar:sonar -Dsonar.projectName=my_project_key - -Dsonar.projectVersion:设置项目版本号。
mvn sonar:sonar -Dsonar.projectVersion=1.0
3. 扫描范围和文件路径配置
- -Dsonar.sources:指定源代码文件的路径。
mvn sonar:sonar -Dsonar.sources=src/main/java - -Dsonar.tests:指定测试文件的路径。
mvn sonar:sonar -Dsonar.tests=src/test/java - -Dsonar.exclusions:排除不需要分析的文件或文件夹。
mvn sonar:sonar -Dsonar.exclusions=/generated/,/test/
4. 质量门和报告配置
- -Dsonar.qualitygate.wait:设置是否在质量门(Quality Gate)检查通过后继续构建(默认值为 false)。
mvn sonar:sonar -Dsonar.qualitygate.wait=true - -Dsonar.report.export.path:指定生成的报告文件路径。
mvn sonar:sonar -Dsonar.report.export.path=report.json
5. 其他常用参数
- -Dsonar.language:指定代码语言(已过时,不推荐使用,SonarQube 会自动检测)。
- -Dsonar.java.binaries:指定 Java 编译后的二进制文件位置,以帮助分析字节码级别的问题。
mvn sonar:sonar -Dsonar.java.binaries=target/classes - -Dsonar.verbose:开启详细的调试日志,便于排查问题。
mvn sonar:sonar -Dsonar.verbose=true
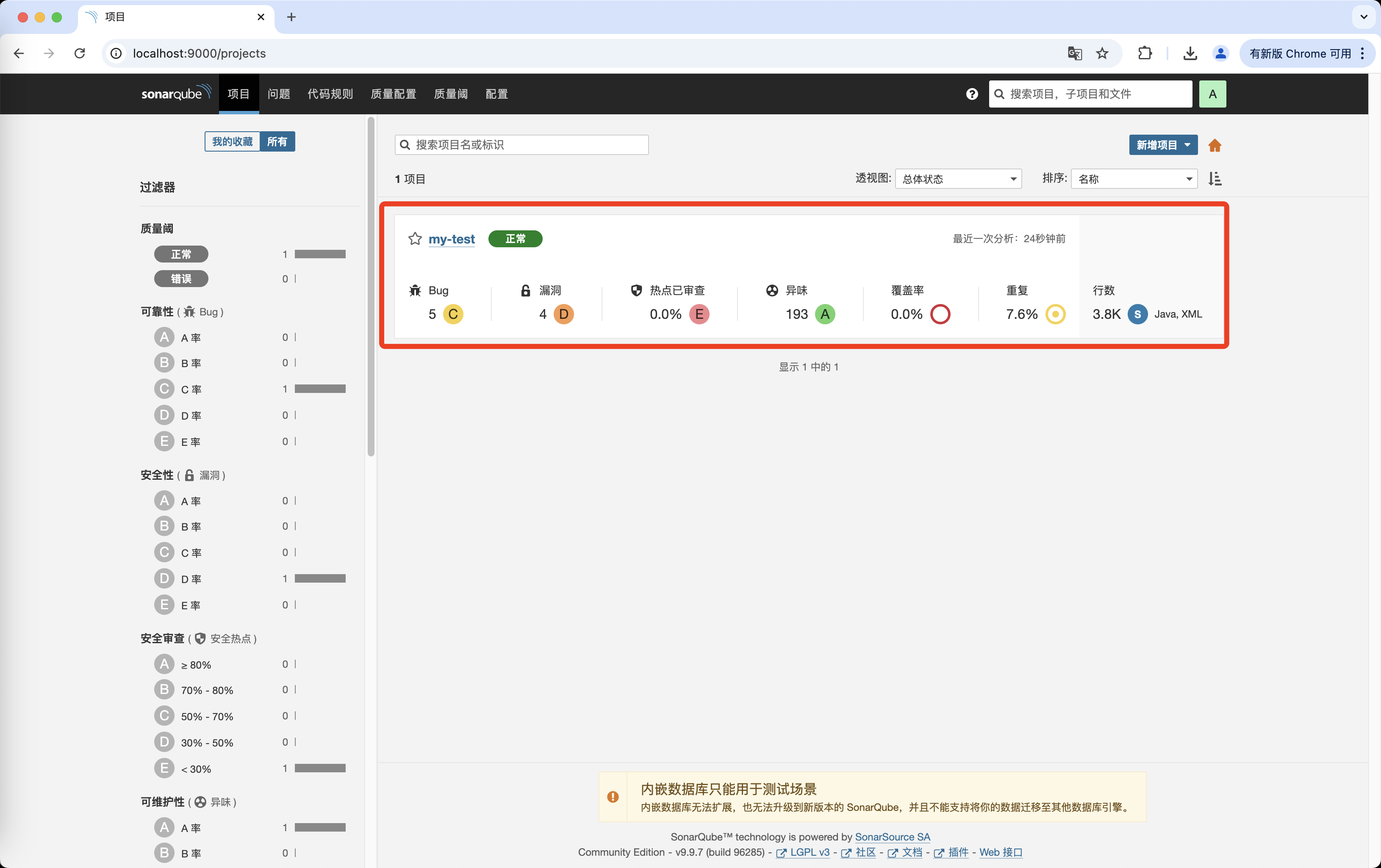
控制台结果
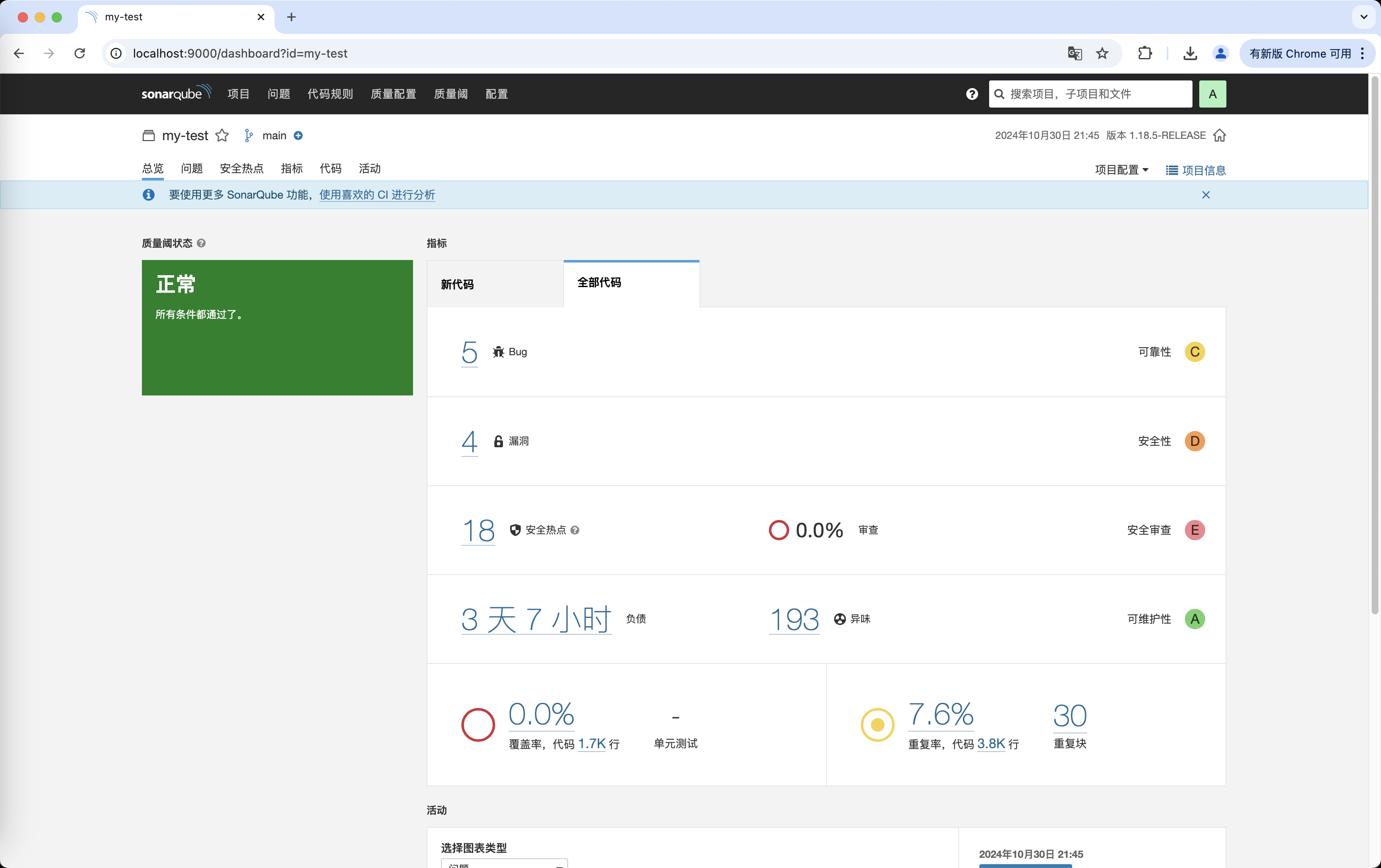
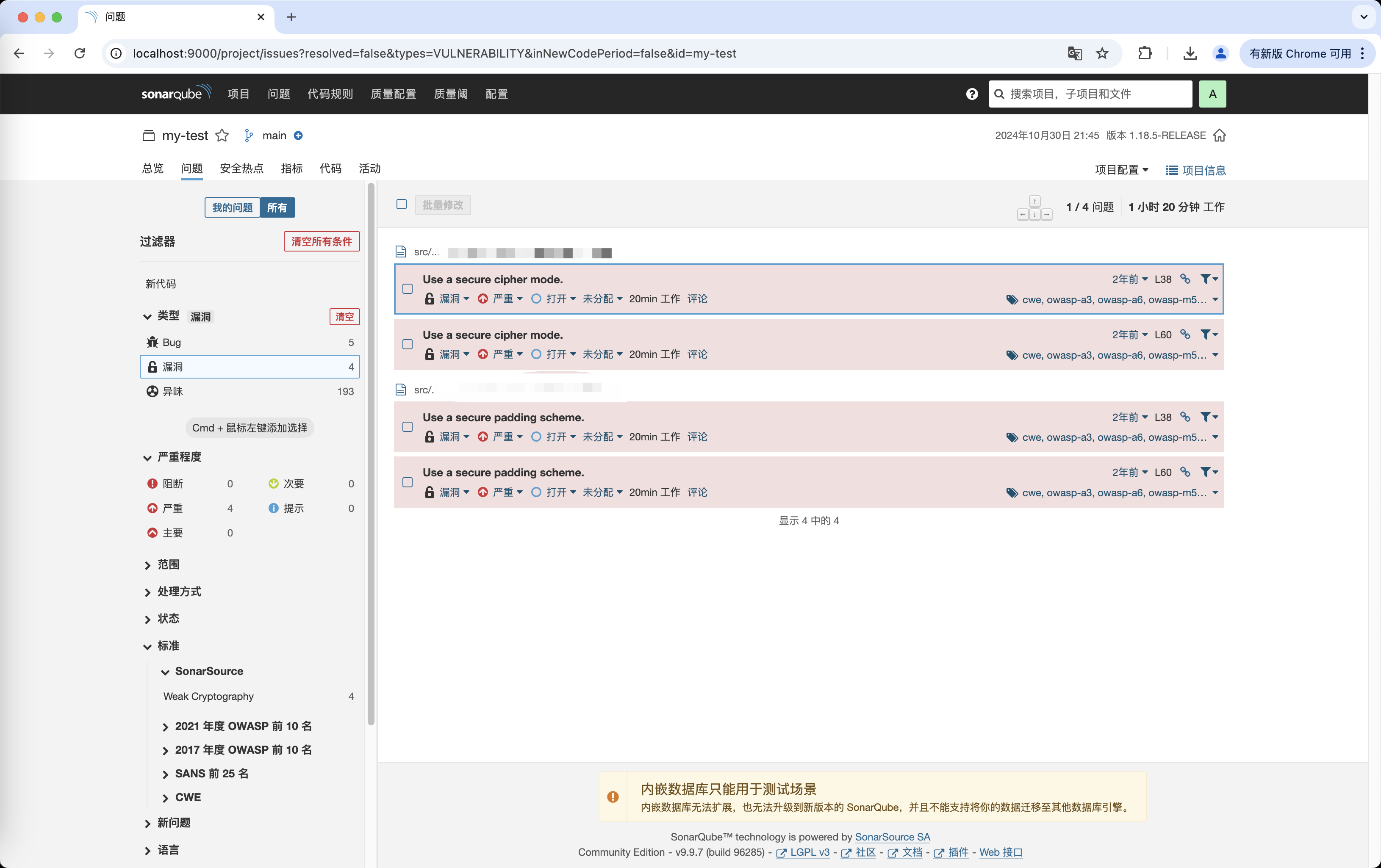
执行成功后SonarQube会出现你的代码模块了



单元测试覆盖率
大家发现我上面上报生成的报告中的单元测试覆盖率一直是0,我里面是有些几个单元测试的,但是没有被解析出来。
原来单元测试覆盖率是依赖jacoco插件的
<build>
<plugins>
<!-- JaCoCo 插件 -->
<plugin>
<groupId>org.jacoco</groupId>
<artifactId>jacoco-maven-plugin</artifactId>
<version>0.8.10</version>
<executions>
<execution>
<goals>
<goal>prepare-agent</goal>
</goals>
</execution>
<!-- 用于生成覆盖率报告 -->
<execution>
<id>report</id>
<phase>verify</phase>
<goals>
<goal>report</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
执行打包后发现Lombok插件的异常,是由于版本导致和jdk无法解析,升级Lombok的版本为1.18.20以上即可,我是升到1.18.22(原本我的是1.18.8)
[ERROR] Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.7.0:testCompile (default-testCompile)
on project general-warehouse-starter: Fatal error compiling: java.lang.IllegalAccessError: class lombok.javac.apt.LombokProcessor (in unnamed module @0x6ab1f85b)
cannot access class com.sun.tools.javac.processing.JavacProcessingEnvironment (in module jdk.compiler)
because module jdk.compiler does not export com.sun.tools.javac.processing to unnamed module @0x6ab1f85b -> [Help 1]
执行命令
# 加上-DskipTests,不要让他跑单元测试,否则会浪费很多时间,我们只要代码覆盖率即可,跑单元测试在我们平时写单测的时候跑即可。
mvn -DskipTests sonar:sonar -Dsonar.projectKey=my-test -Dsonar.host.url=http://localhost:9000 -Dsonar.login=squ_xxxx
成功后刷新页面就能看到覆盖率不是0了


最后
总的来说,小小的入门就搞定了,剩下的我们继续钻研。
