SonarLint插件
SonarLint就是SonarQube的单机版IDE插件工具,在IDE中我们就能快速得到代码检测提示和及时修正。
安装
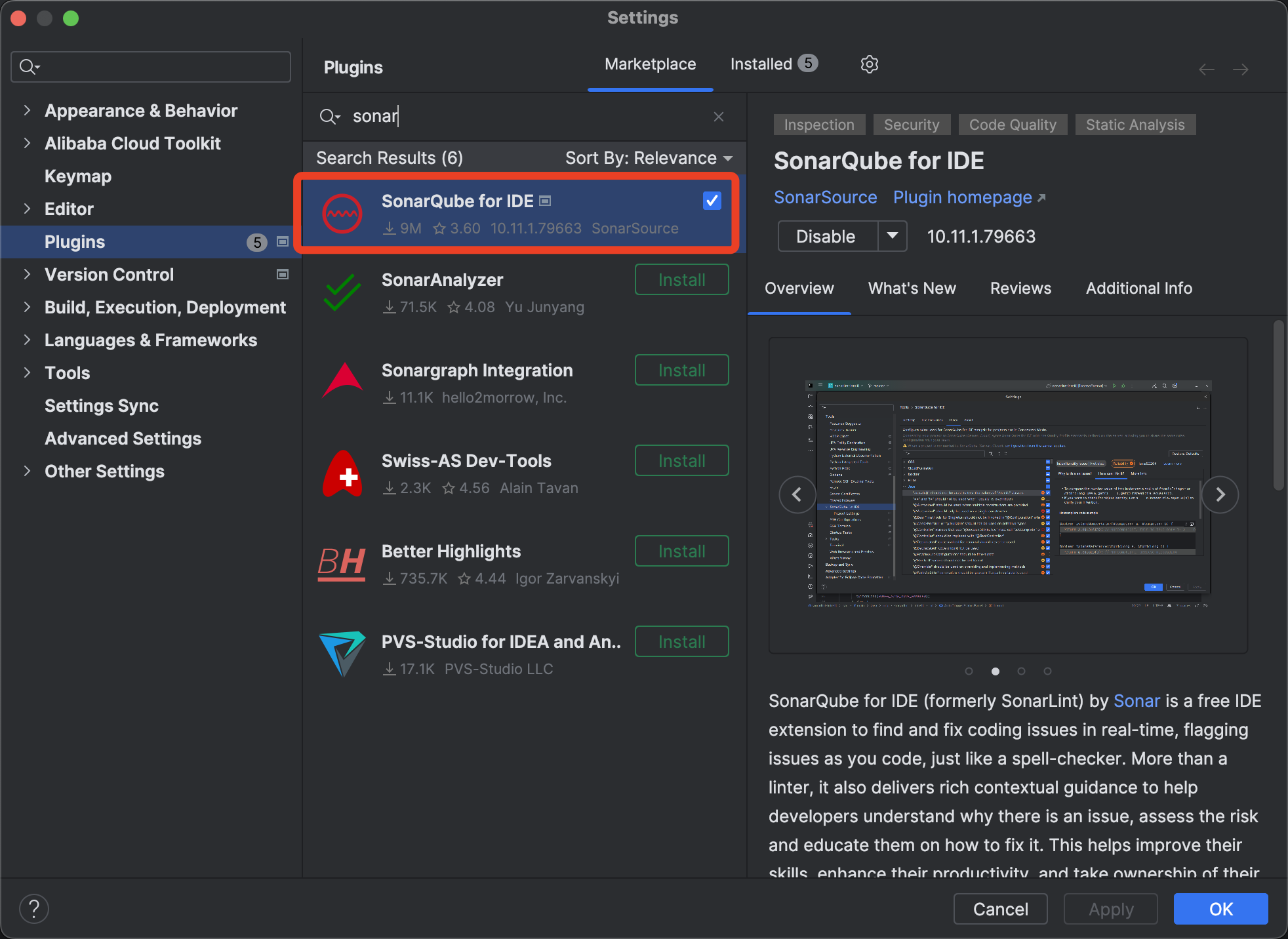
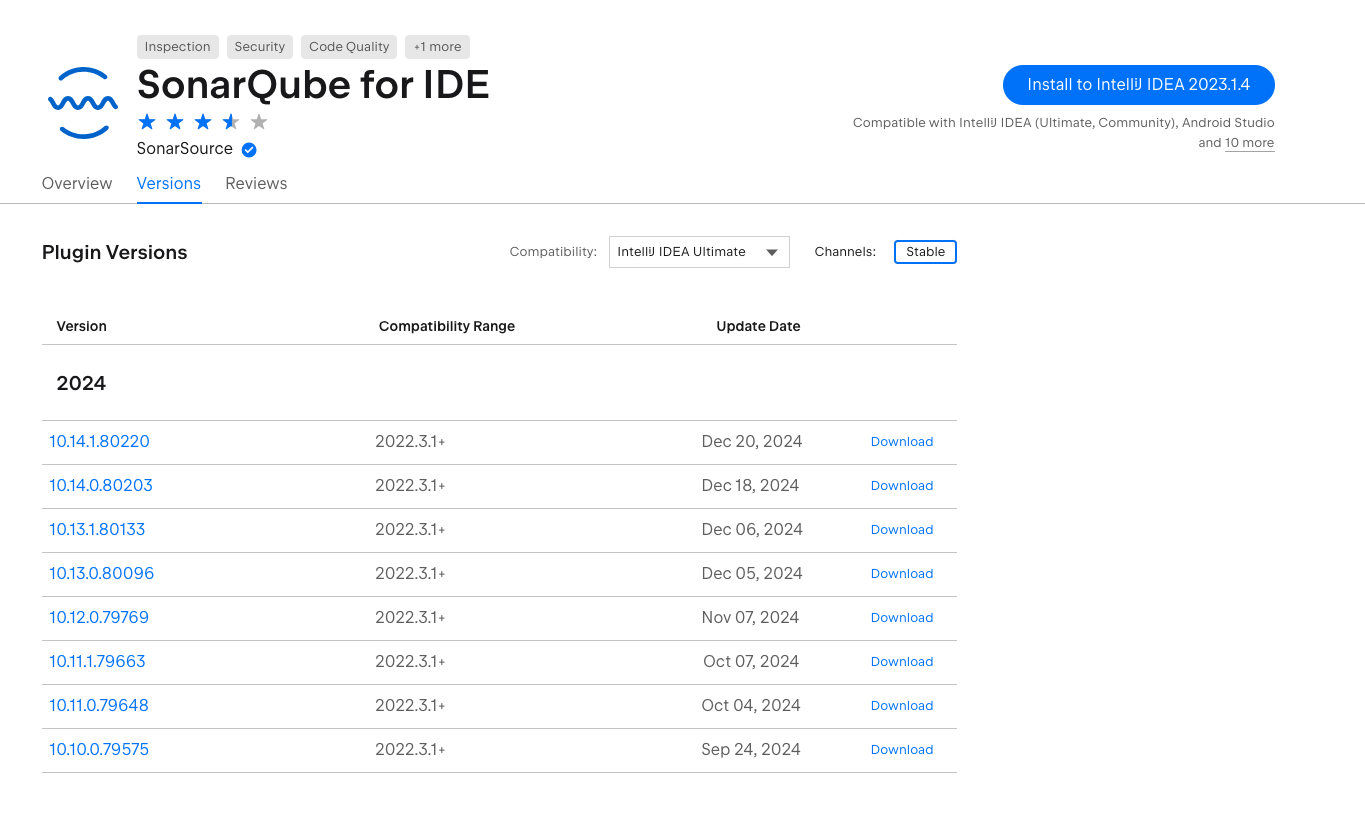
在使用Idea时可以在应用市场进行在线安装,不过在线安装会非常的慢,我建议是使用下载插件后用离线的方式进行安装。


选择好最新的即可,不过从7.x开始都是用非jdk8了,建议在机器上安装一个jdk17,加入到idea中,你正常项目用jdk8都没有影响,否则你装了SonarLint中是无法扫描或者会报错,我装了jdk17后就一切都好了。
使用
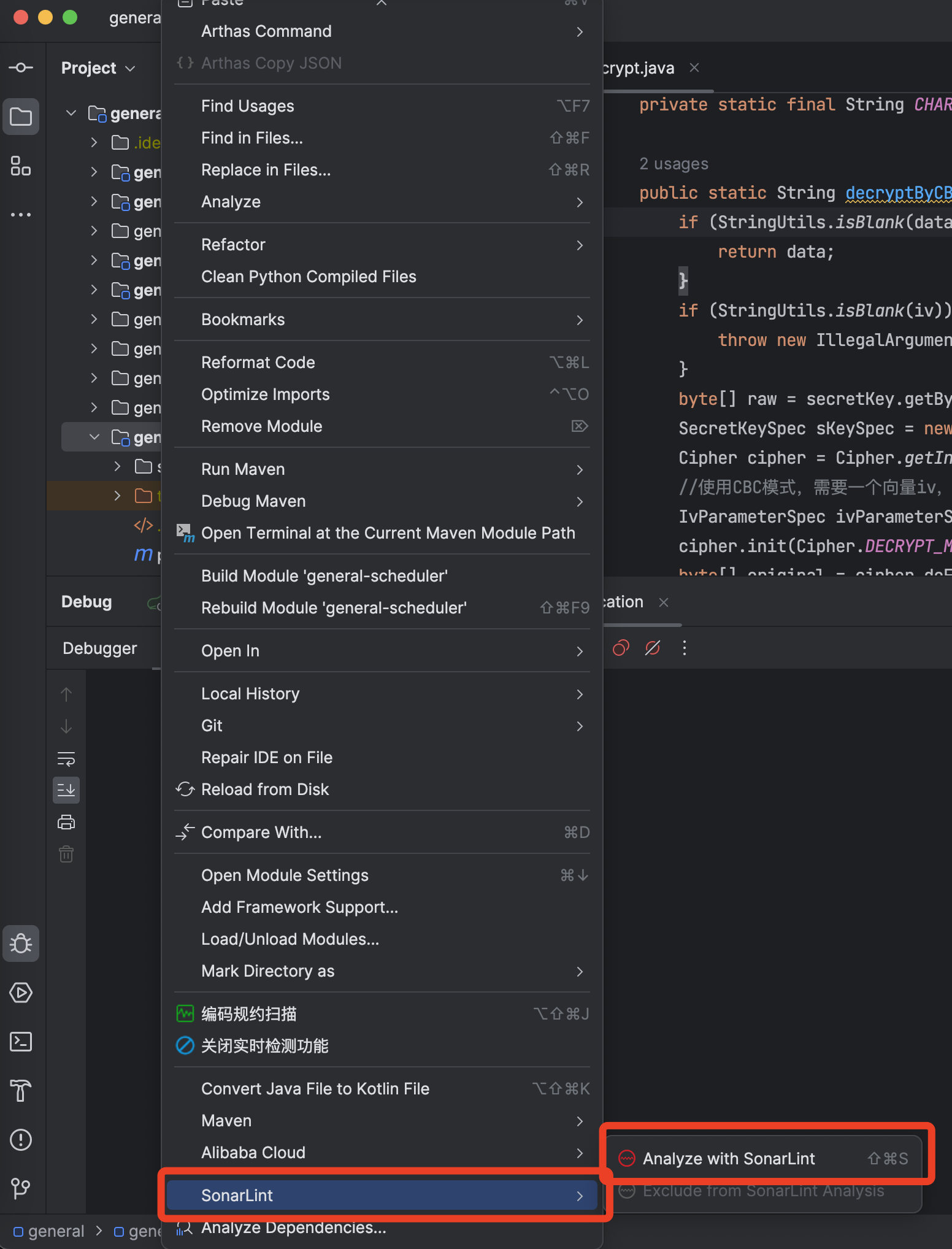
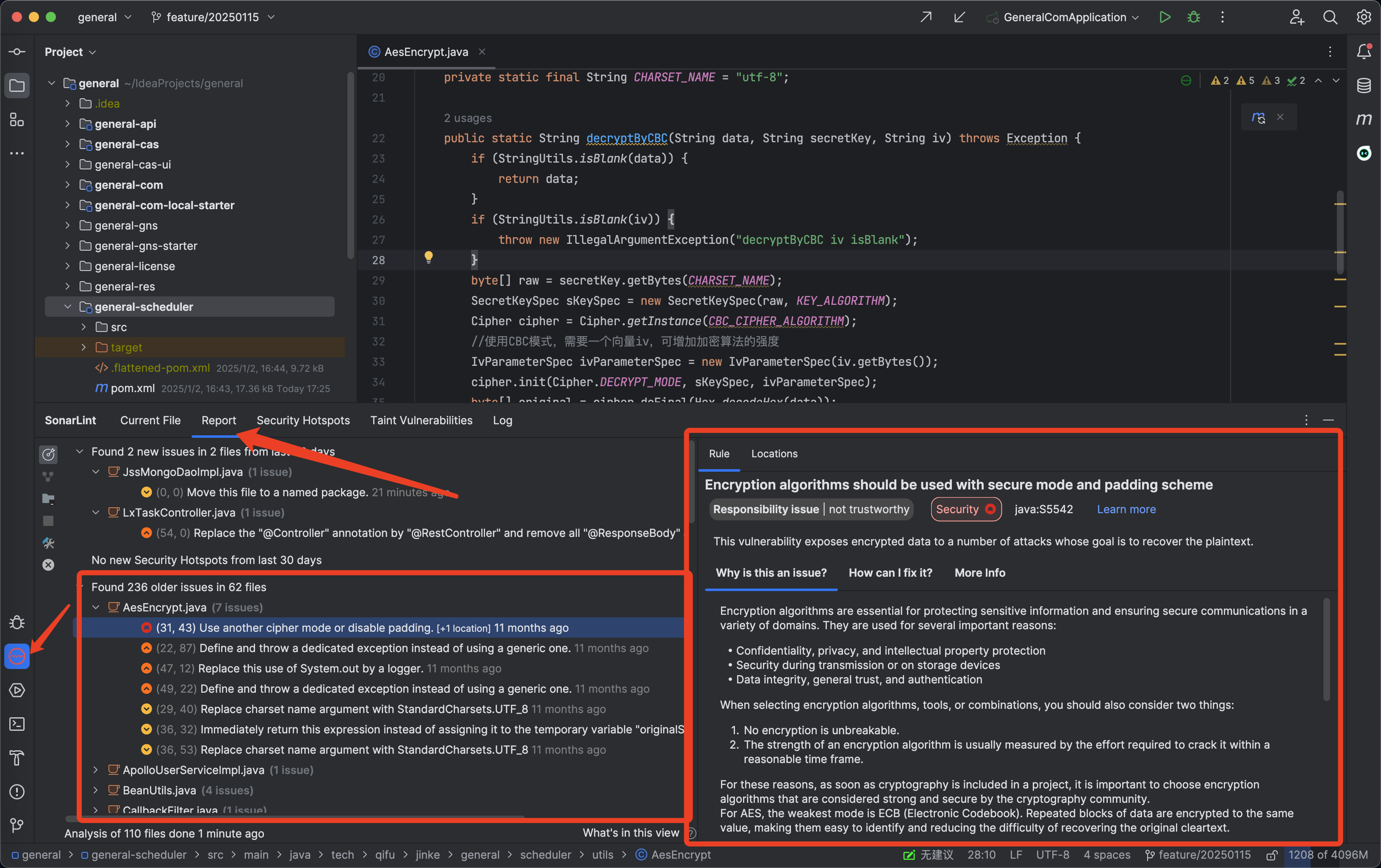
安装完毕后在你的模块右键会有SonarLint的选项,开始分析就使用Analyze with SonarLint,等待片刻工具插件进行代码分析。

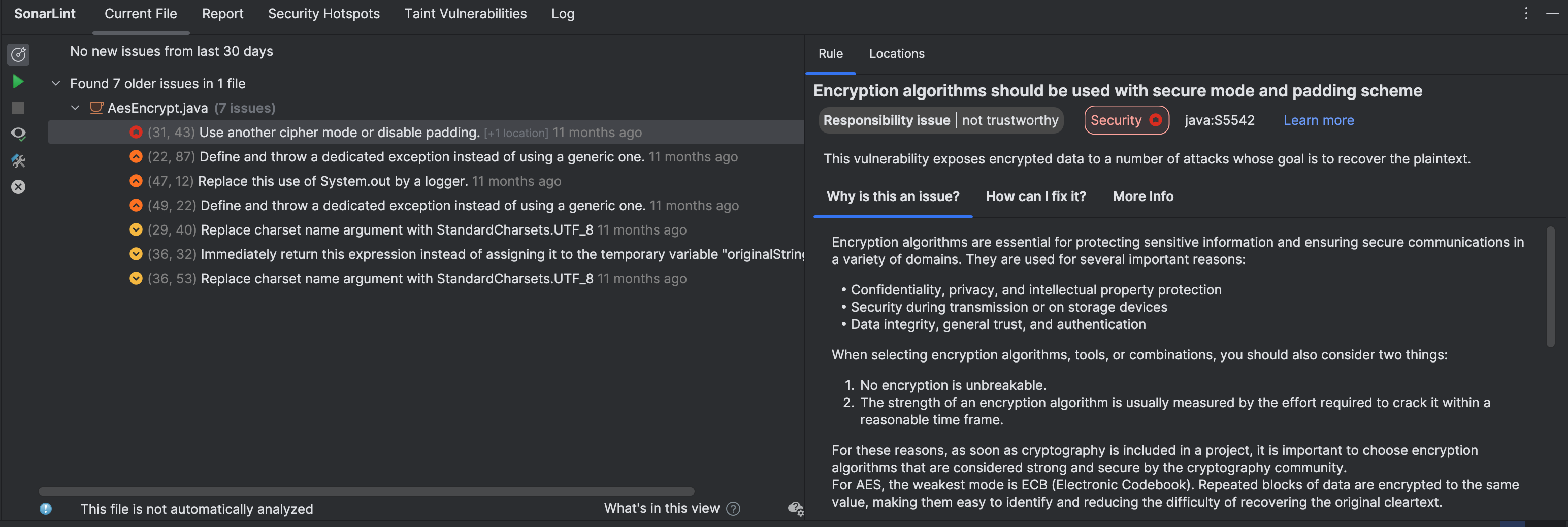
接着就跳到SonarLint的图标并打开面板,我们关注Report选项卡就好了,里面列出有问题和需要改进的类,并且按图标的颜色不一样进行优先级区分,高优先级的是深红色。点击类后在右边的Rule里面是检查的规则提示问题和解决方案,这里和SonarQube的界面解决方案是一样的。

上报
SonarLint有和执行mvn sonar:sonar命令一样的功能,就等于上报SonarQube控制台,但是SonarQube必须有你这个项目存在才能上报。换句话说SonarLint并不是为了和SonarQube打交道的,如果非要这么做也是可以的,但是必须绑定SonarQube中的一个项目,所以你必须先用mvn sonar:sonar命令生成到了SonarQube,然后在SonarLint中才能选择到这个项目进行绑定和上报分析结果。
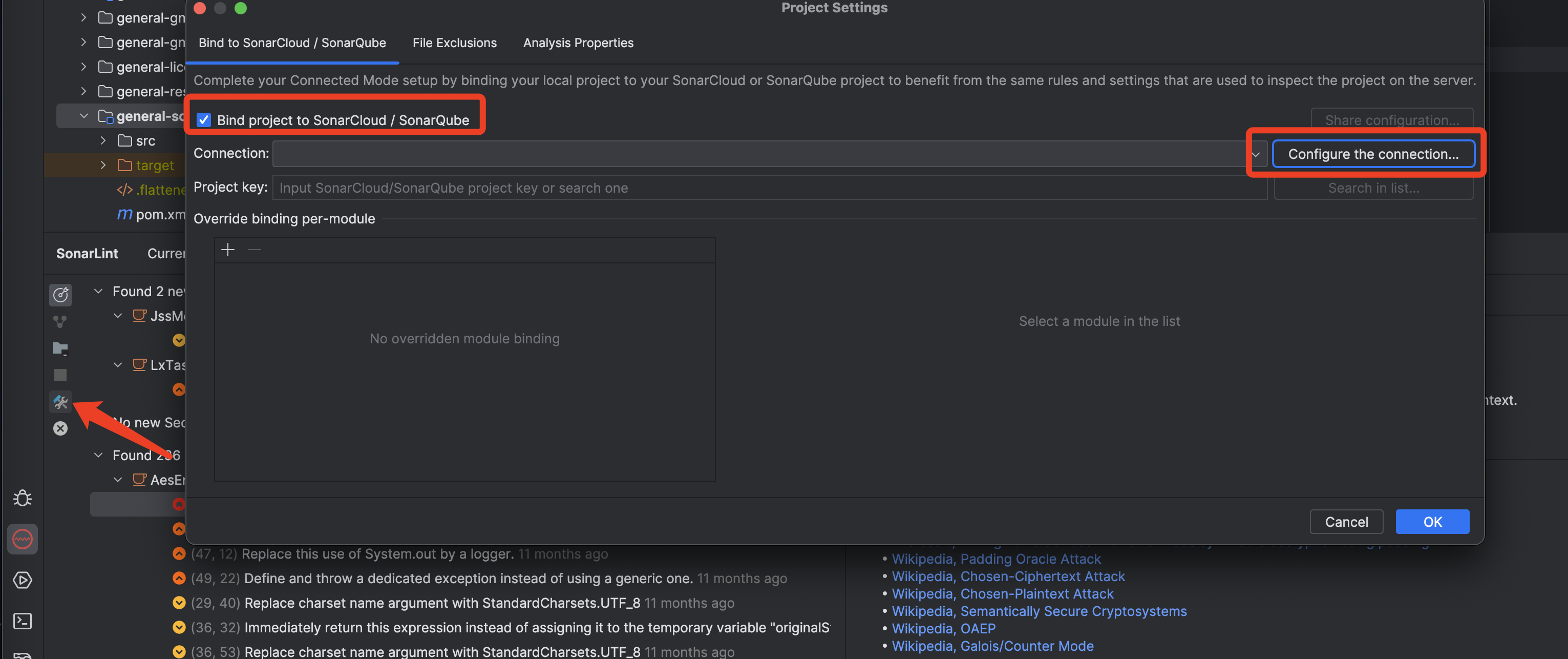
在设置图标中打开配置选项

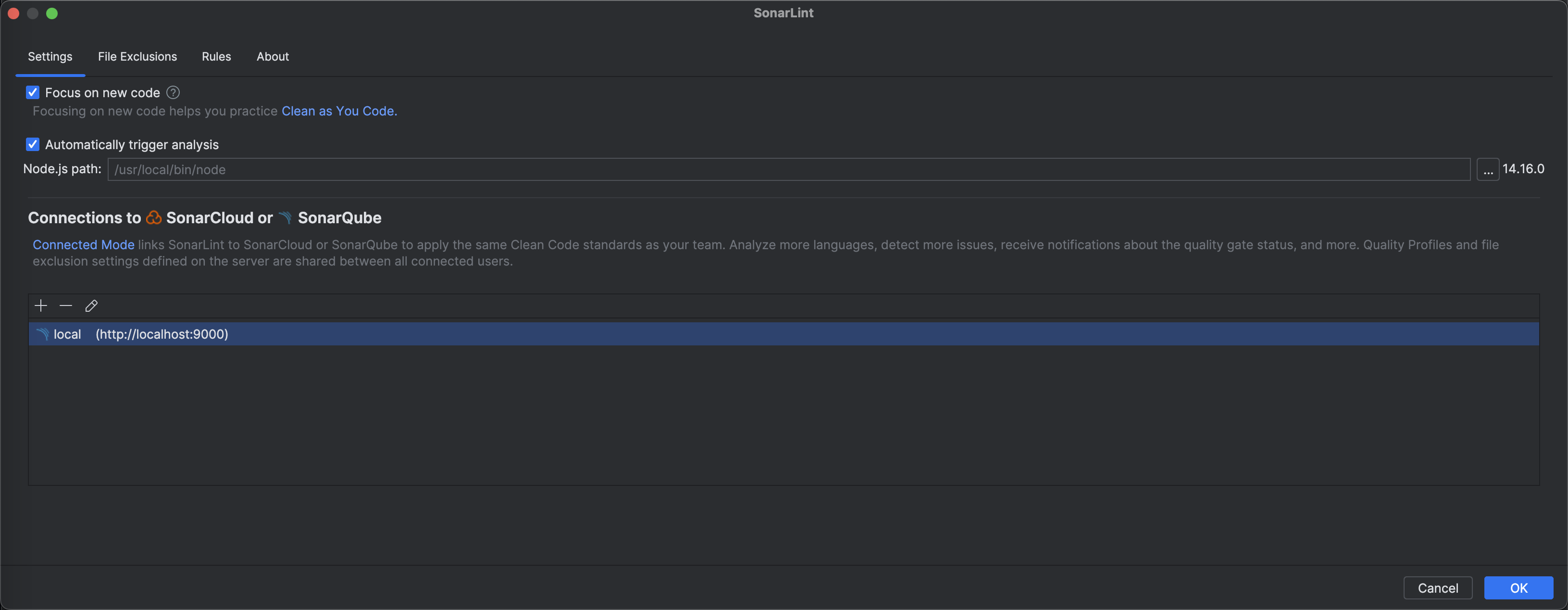
点击Configure the connection按钮进行配置SonarQube的地址和登录信息,连接的信息和上一章的生成Token有关系,多玩几次就懂了。

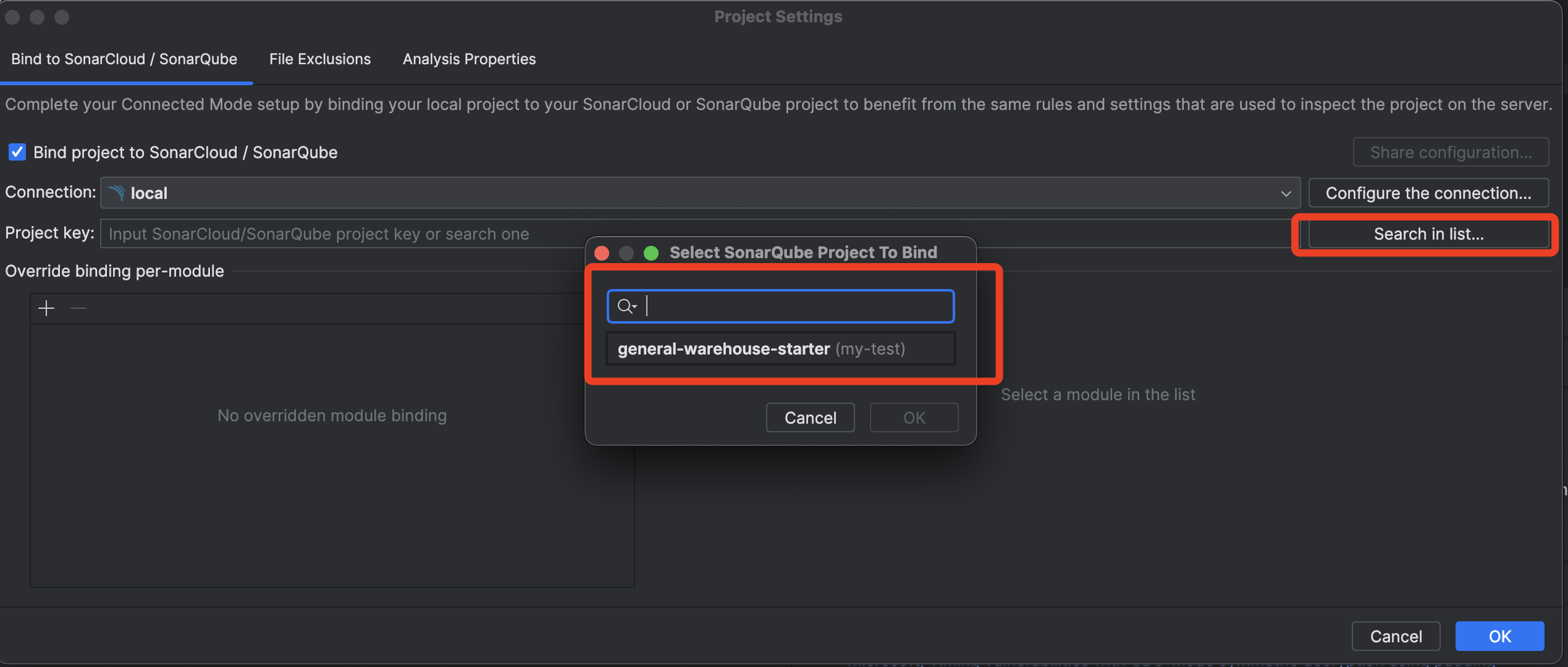
选中了Connection后在右边的Search in list中能找到已经存在的项目进行绑定。

分析代码后会自动更新到SonarQube,但我们一般不会用这个功能,所以这里带过一下即可。
代码自动监测和提示
平时我们写代码的时候SonarLint会自动给我们做代码提示,大家关注Idea中的黄色波浪线即可,即使不用SonarLint插件其实Idea也有一些代码异味的提示的,相信大家都有用过。
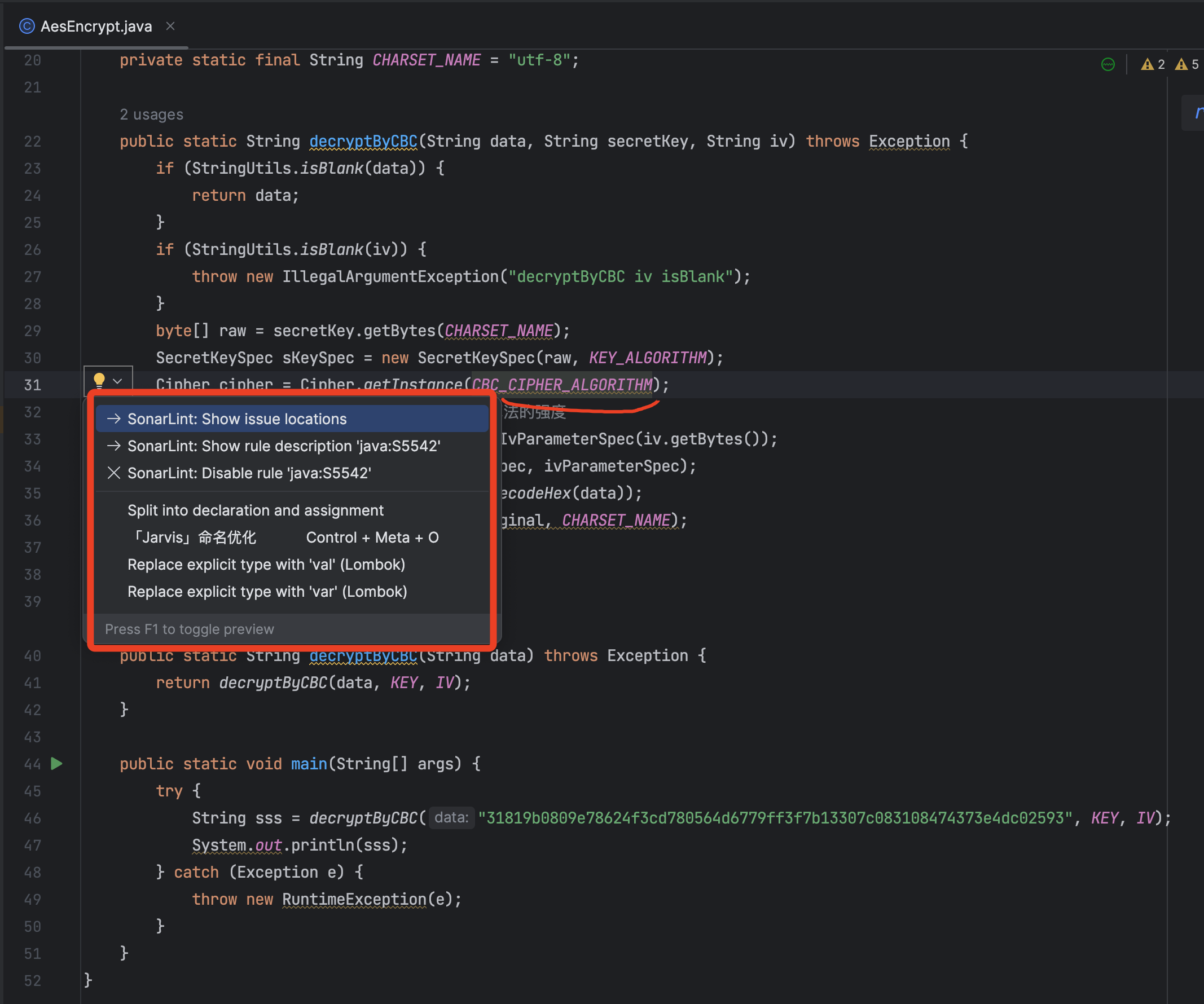
在下图中有提示SonarLint检测出来的代码问题提示

点击就弹出SonarLint插件的问题清单和解决方案